اصول اساسی طراحی UI:
تضاد (Contrast)
اولین اصل از رابط کاربری(UI) که میخواهیم در خصوص آن صحبت کنیم، کنتراست یا تضاد است. یکی از رایج ترین شکایاتی که طراحان درباره بازخورد مشتری یا کارفرما دارند، اغلب حول این جمله می چرخد که کارفرما مدعی است: این طراحی یا این آیتم، باید بیشتر خودش را نشان بدهد! اگرچه این اصطلاح، به شکل یک کلمه من درآوردی به نظر می رسد، اما منظور کلی مشتری این است که این طراحی به کنتراست بیشتری نیاز دارد.
کنتراست به میزان تفاوت و تضاد عناصر مختلف، به ویژه عناصر مجاور هم، در یک طرح، اشاره دارد. این تفاوت ها باعث می شوند عناصر مختلف از یکدیگر متمایز گردند. کنتراست جنبه ای بسیار مهم در ایجاد طرح هایی با قابلیت دسترسی خوب است، مثلا: یک دکمه نارنجی روی زمینه آبی، کنتراست خوبی ایجاد می کند و باعث می شود بیشتر خودش را به کاربر نشان دهد. عدم کنتراست کافی، می توانـد خوانـدن محتـوای متن را به ویژه برای افرادی که دارای نقص بینـایـی هستنـد، بسیـار دشوار کند.
مثال هایی از کنتراست در UI(رابط کاربری)
تفاوت ،چشمان ما را به خود جذب کرده و کنتراست به ما توانایی تشدید بخشیدن به این تفاوت ها را می دهد. کنتراست یک عنصر کلیدی در طراحی است که طراحان را قادر می سازد ارزش ها، خواص و اولویت های هر عنصر را نسبت به دیگری معین کنند. این کار اگر به درستی انجام شود، به چشم نخواهد امد.
اغلب افراد کنتراست را محدود به تفاوت رنگ ها می دانند با اینکه ابزاري بسیار فراتر از آن است.
فضای بسته و باز
ببینید این تصویر برای ایجاد یک فضای مرتب، ساده و خالی برای بهتر نشان دادن متن بالای آن چه تاثیری دارد.

پر و خالی
اگرچه سمت چپ با حجمی از محتوا پر شده است، سمت راست خالی است. این یکی دیگر از روشهای اعمال کنتراست در UI است.

متقارن و نامتقارن
به تصویر زیر دقت کنید در حالی که محتوای این تصویر با یک ترکیب متقارن سازمان یافته است، برای اینکه آن را نامتقارن نشان دهند، فاصله تا حاشیه در سمت چپ را بزرگتر طراحی کرده اند که همچنین نشان می دهد می توانیم از این صفحه به عقب بازگردیم.

بزرگ و کوچک
به تایمر در این رابط کاربری(UI) به نسبت سایر اجزا توجه کنید، ابعاد بزرگ این تایمر نسبت به سایر اجزا باعث شده است که توجه زیادی را جلب کند، یک معماری محتوای عالی به وجود آورده و تجربه بصری لذت بخشی را ایجاد می کند. پس یکی دیگر از روش های اعمال کنتراست در UI استفاده از المان هایی با اختلاف اندازه فاحش است.

عناصر پر شده و حاشیه دار
به دکمه های موجود در تصویر زیر دقت کنید. برخی دکمه ها تنها یک حاشیه هستند و داخلشان خالیست و برخی دیگر داخلشان پر شده است. پر و خالی نشان دادن اجزا راهی آسان برای مشخص کردن اولویت آن ها و از روش های اعمال کنتراست در UI(رابط کاربری) است.

سریف و سنز سریف (Serif and sans-serif)
استفاده از فونت های سریف و سنزیرف در کنار هم باعث به وجود آمدن کنتراست در رابط کاربری(UI) خواهد شد.

مرتب و شلوغ
در این تصویر تایپوگرافی واضح و به خوبی در کنار عناصر نامرتب و شلوغ سمت راست سازمان یافته است.

دارای بافت و فلت
به این تصویر دقت کنید، سمت راست یک تصویر را می بینید که دارای بافت است یعنی از سادگی در آمده و با گرادینت ترکیب شده است. در حالی که به سمت چپ که دقت کنید میبینید زمینه کاملا فلت و ساده و فاقد هر گونه بافت است.

روش های ایجاد کنتراست در UI فراوان اند.
موارد مذکور فقط چند نمونه از روش های اعمال کنتراست بودند، اما اگر هنوز مشتاق به یادگیری هستید، هنوز ادامه دارد.
سایر روش های ایجاد کنتراست:
- تغییر فاصله میان کلمات و حروف
- گرد کردن گوشه المان ها
- تغییر در شفافیت اجزا
- افقی و عمودی بودن اجزا
- با جزئیات و ساده
کنتراست پایه و اساس طراحی گرافیک است. هنگامی که دریابید کنتراست تنها مجموعه ای از رنگ های زیبا و اندازه متون نیست، از آن پس می توانید با هزار و یک روش و به شیوه دلخواه کنتراست خلق کنید.به هر طریقی که بتوانید اجزا را متمایز از هم نشان دهید، خلقِ کنتراست کرده اید.
وب سایت Parabola نمونه ای عالی از یک طراحی با کنتراست بالا است.
تعادل (Balance)
تعادل از مهمترین اصول طراحی رابط کاربری است. هر یک از عناصر موجود در یک طرح شامل تایپوگرافی، رنگ ها، تصاویر، اشکال، الگوها و …، وزن بصری دارنـد. بعضی از عناصر سنگین بوده و چشم را به سمت خود جلب می کننـد، در حالی که سایر عناصر سبک تر هستند. نحوه قرار گرفتن عناصر در یک صفحه باید حس تعادل ایجاد کند.
دو نوع اصلی تعادل، وجود دارد: متقارن و نامتقارن. طراحی متقارن، عناصر دارای وزن برابر را در دو طرف یک خط مرکزی فرضی قرار می دهد. تعادل نامتقارن، از عناصر با وزن های متفاوت استفاده کرده و اغلب آنها را در اطراف خطی فرضی که در مرکز طرح نیست، قرار می دهد.
اصول طراحی UI | تعادل (Balance) در طراحی
Balance در طراحی UI
Balance در طراحی UI به توزیع یکنواخت وزن بصری اشاره دارد. عدم توازن می تواند منجر به ایجاد تنش بصری شود، که ممکن است باعث موفقیت یا شکست یک طرح شود. توازن را می توان با روش های متقارن، نامتقارن، شعاعی یا موزاییک خلق کرد.
مقدمه ای بر تعادل در طراحی
کلمه”تعادل” در زمینه های مختلفی استفاده شده است. به طور معمول چیز بسیار خوبی محسوب می شود. در اکثر موارد، هیچ کس خواهان عدم تعادل نیست.
در طراحی نیز همین قانون برقرار بوده و تعادل مطلوب است.
در دنیای فیزیکی، اشیائی با وزن یکسان بر روی ترازو تعادل برقرار می کنند. در طراحی، تعادل به توزیع وزن بصری اشاره دارد
وزن بصری
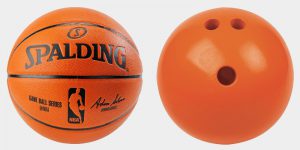
در تصویر زیر با توجه به اندازه نسبی آنها، به نظر می رسد یک توپ بسکتبال و یک توپ بولینگ وزن یکسانی دارند. با این حال، تجربه ما چیز دیگری می گوید. می دانیم که وزن یک توپ بولینگ بسیار سنگین تر از توپ بسکتبال است.

با این حال، ما در طراحی به ادراک خود متکی هستیم. اگرچه آنها از نظر وزن فیزیکی متفاوت هستند، تصویر بالا از نظر بصری متعادل است، زیرا هر دو شیء به شکل یکسان توجه ما را به خود جلب می کنند.
وزن بصری همان وزن درک شده از یک عنصر در طراحی شما است و معیاری برای اندازه گیری برجستگی یک عنصر در مقایسه با عناصر اطراف آن است.
عوامل وزن بصری
وزن بصری با اندازه، رنگ، کنتراست و یا تراکم یک عنصر تغییر می کند. با فرض اینکه همه موارد دیگر برابر باشند، در ادامه بررسی می کنیم که هر یک از این عوامل چه تاثیری بر وزن بصری دارند.
وزن بصری براساس اندازه
در بحث Balance در طراحی UI اندازه بارزترین عامل موثر در افزایش وزن بصری است. در تصویر زیر، مربع سمت چپ وزن بصری بیشتری نسبت به مربع سمت راست دارد.

وزن بصری بر اساس رنگ
رنگ نقش کمتری در وزن بصری دارد. درک ما از هر رنگ به رنگهای اطراف آن بستگی دارد. در مثال زیر، مربع قرمز توجه شما را جلب کرده، و وزن بصری بیشتری نسبت به مربع زرد ایجاد می کند. با این حال، همانطور که در مثال بعدی خواهیم دید، این امر همیشه صادق نیست.

وزن بصری بر اساس کنتراست
با استفاده از مربع های رنگی مشابه مثال قبل، می توان دید که چگونه کنتراست می تواند درک شما از رنگ ها را به شدت تغییر دهد. یک پس زمینه قرمز تیره باعث کاهش کنتراست مربع سمت چپ و افزایش کنتراست مربع سمت راست می شود. این امر به طور موثری تمرکز شما را به مربع زرد تغییر می دهد.

وزن بصری بر اساس تراکم
با وجود اینکه هر دو مربع اندازه، رنگ و کنتراست کلی یکسانی دارند، مربع سمت راست به دلیل چگالی آن وزن بصری بیشتری دارد. این مثال نشان می دهد که چگونه فضای سفید می تواند در ایجاد تعادل نقش داشته باشد.

در هر یک از این مثال ها، می بینیم که چگونه تغییرات جزئی در اندازه، رنگ، کنتراست یا تراکم می تواند بر وزن بصری یک عنصر در صفحه شما تأثیر بگذارد. همانطور که در ادامه خواهید دید، این عوامل می توانند برای ایجاد حس تعادل در طرح شما ترکیب شوند.

تصویر فوق به شکلی ویرایش شده است تا نامتعادل به نظر برسد. وجود متن در مرکز یک تعادل متقارن را حول یک محور عمودی برقرار می کند. با این حال، سمت چپ صفحه از نظر بصری “سنگین تر” است، که باعث ایجاد تنش بصری می شود. این تنش بصری باعث می شود که مغز ما تصور کند “چیزی در مورد این طرح مشکل دارد.”
وزن بصری طرح اصلی به طور مساوی در هر دو طرف صفحه توزیع می شود.

بیشتر مردم موافق هستند که تصویر دوم بهتر از تصویر اول است، زیرا مغز ما تعادل را بر تنش ترجیح می دهد. این بدان معنا نیست که کلا از ایجاد تنش خودداری کنید، تنها باید با احتیاط و هدفمند از آن استفاده کرد.
تعادل و تنش هیچکدام انحصاری نیستند. با استفاده از همان مثال بالا، یک طراح ممکن است بدون ایجاد اختلال در تعادل، متمایل به جلب توجه بیشتری در دکمه سمت راست باشد. با ترکیب عوامل وزن بصری می توان از ایجاد تنش بصری بیش از حد جلوگیری کرد.
در مثال زیر، رنگ اصلی سایت Unbounce نارنجی است. یک طراح ممکن است برای ایجاد همزمان تعادل و تنش، تصمیمات زیر را بگیرد:

در بحث Balance در طراحی UI اولین تغییر منجر به ایجاد یک کنتراست نامتعادل می شود. نه تنها خواندن دکمه اصلی دشوارتر است، بلکه به نظر می رسد وزن بصری دکمه ثانویه بیشتر شده است.
در حالت دوم طراح ممکن است مشکل کنتراست را برطرف کند، اما حال وزن بصری دکمه اصلی در مقایسه با دکمه ثانویه بسیار بیشتر است.
در سومین تغییر، طراح ممکن است چگالی دکمه ثانویه را با دکمه اصلی مطابقت دهد. این کار منجر به ایجاد تعادل و تنش مناسبی می شود.


تعادل متقارن غالباً برای بیان حس وقار، ظرافت و یا رسمیت استفاده می شود. با این حال، تقارن بیش از حد در یک طرح می تواند خشک و کسل کننده باشد. در مثال بالا، Adham Dannaway از تعادل متقارن استفاده کرده است، اما برای ایجاد جذابیت، هر دو طرف به اندازه کافی از یکدیگر متمایز هستند.


مثال: تعادل نامتقارن Duplos
در مقابل تقارن که می تواند کمی یکنواخت به نظر برسد، از عدم تقارن می توان برای پویا و سرزنده تر شدن یک طرح استفاده کرد. در مثال بالا، Ricardo Mestre با کمک تعادل نامتقارن یک طرح دلپذیر و منسجم ایجاد کرده است.
تعادل شعاعی
تعادل شعاعی هنگامی ایجاد می شود که به نظر برسد عناصر از یک نقطه کانونی مرکزی منشعب می شوند. از این روش می توان برای جلب توجهات به مرکز طراحی استفاده کرد.


مثال: تعادل شعاعی Space Jam
در سال 1996، Space Jam وب سایت خود را با یک طراحی دارای توازن شعاعی راه اندازی کرد. آرم Space Jam مرکز توجه بوده و نویگیشن از آن منشعب می شود. امروزه تعادل شعاعی در طراحی UI کمتر متداول است، اما این امر نباید شما را از تلاش برای تسلط بر آن متوقف کند!
تعادل موزائیک (کریستالوگرافیک)
تعادل موزائیک(کریستالوگرافیک) را می توان به عنوان یک “هرج و مرج سازمان یافته” توصیف کرد. این مورد الگو یا تکراری است که در آن هیچ عنصری نسبت به سایر عناصر توجه بیشتری را به خود جلب نمی کند.

مثال: تعادل موزاییک پینترست(Pinterest Mosaic Balance)
طرح سنگ بنایی پینترست(Pinterest’s masonry) یکی از مثال های تعادل موزائیک است. عدم وجود هم ترازی عمودی بین عناصر کمی حس آشفتگی ایجاد می کند، اما هم ترازی افقی و انسجام بین عناصر، به سازماندهی این آشفتگی کمک می کند.

نتیجه
وقتی همه چیز متعادل باشد، هارمونی ایجاد می شود. تعادل در طراحی UI برای رسیدن به حس وحدت و یکپارچگی در طراحی کلی شما اهمیت دارد. عدم تعادل می تواند منجر به ایجاد تنش بصری شود، که در بیشتر موارد باید از وجود آن جلوگیری کرد. با این حال، دقت در استفاده از تنش بصری، می تواند نتیجه ای مطلوب ایجاد کند.
هنگام ایجاد یک طرح، بعد از هر مرحله از خود بپرسید که آیا ترکیب کلی حس تعادل دارد یا خیر. اگر یکی از عناصر توجه زیادی را به خود جلب کرد، می توانید با کمک اندازه، رنگ، کنتراست یا تراکم به توزیع مجدد وزن بصری کمک کنید.
چهار نوع تعادل در طراحی وجود دارد. تعادل متقارن، نامتقارن و موزائیک در طراحی UI متداول هستند، اما این موضوع نباید شما را از تلاش برای یادگیری طراحی متعادل شعاعی باز دارد. انواع مختلف تعادل را می توان برای ایجاد یک طرح پویا و سر زنده با یکدیگر ترکیب کرد و مطابقت داد.
عدم تقارن
عدم تقارن را نیز در طبیعت دیده ایم؛ مانند شکل درختان یا سنگ ها. طبق تعریف، کلمه “نا متقارن” نشان دهنده عدم وجود تقارن است. با این حال، با عناصر نامتقارن نیز می توان تعادل ایجاد کرد.
چهار نوع از تعادل
در Balanceدر طراحی UI چهار روش برای دستیابی به تعادل در طراحی وجود دارد. بیشتر اوقات، تعادل در دو طرف یک محور نامرئی، اعم از عمودی یا افقی برقرار می شود. این به معنای جهت بصری طراحی شما است. در حالی که تعادل عمودی و افقی رایج تر است، از محورهای مورب یا حتی حالت چند محوری نیز می توان استفاده کرد.
تعادل متقارن
تقارن در بسیاری از جنبه های مختلف طبیعت، مانند چهره انسان یا پروانه ها مشاهده می شود. تعادل متقارن با تکرار اشیاء در دو طرف یک یا چند محور ایجاد می شود. در زیر مثالی از تقارن انعکاسی وجود دارد که در آن دو جسم بر روی یک محور عمودی، آینه یکدیگر هستند.
تاکید (Emphasis)
تأکیـد، با بـخش هایـی از یـک طرح سروکار دارد که بایـد برجستـه، به نظر برسنـد. در بیشتـر موارد، این بـخش ها حاوی مهمترین اطلاعاتی است که یک طراحی آن را انتقال می دهد.
تایپوگرافی درشت وب سایت CLIQUE به وضوح شعار آنها را برجسته می کند.
تأکید می تواند برای کاهش تأثیر برخی از اطلاعات نیز مورد استفاده قرار گیرد. مثال آشکار آن در مواردی است که از ” fine print ” برای اطلاعات کمکی، در یک طرح استفاده می گردد. تایپـوگرافی ریـز، در انتهای صفحه، تقریبا نسبـت به هر چیز دیگری در یک طرح، وزن بسیار کمتری داشته و به همین دلیل مورد توجه قرار نمی گیرد.
تناسب (Proportion)
تناسب یکی از اصول طراحـی UI(رابط کاربری) است که درک آن آسان است و به عبارت ساده، به معنی اندازه عناصر در رابطه با یکدیگر است. تناسب، عناصر مهم و عناصری که اهمیتی ندارند را مشخص می کند. عناصر بزرگتر اهمیـت بیشتری داشته و عناصر کوچکتر اهمیت کمتری دارند.
نسبت های متفاوت بین متون ریز و تصاویر بزرگ به وضوح مشخص می کند که مهمترین عنصر در وب سایت کالین هیوز کدام است.
سلسله مراتب (Hierarchy)
سلسله مراتب، یکـی دیگر از اصول طراحـی رابط کاربـری است که به طور مستقیـم بر چگونگـی پردازش محتوا توسط افرادی که از وب سایت استفاده می کنند، تاثیر می گذارد. این مورد به نسبت اهمیت عناصر در یک طرح اشاره دارد. مهمترین عناصر (یا محتوا)، باید در طراحی نیز مهمترین به نظر برسند.
وب سایتGrafill با استفاده از قالب بندی و چیدمان صفحه( همانطور که می بینید مهمترین قسمت در بالای صفحه قرار گرفته است)، اندازه(محتوای مهمتر بزرگتر است) و تایپوگرافی(عناوین متن مهمتر از سایر متون موجود در صفحه بزرگتر است) سلسله مراتب ایجاد کرده است.
سلسله مراتب در یک طرح، با استفاده از عناوین و تیترها به راحتی قابل نمایش است. عنوان هر صفحه باید بیشترین اهمیت را داشته، و بنابراین باید فوراً به عنوان مهمترین عنصر موجود در صفحه قابل شناسایی باشد. سرفصل ها و عناویـن فرعی بایـد به شکلـی طراحـی شونـد که اهمیـت آنها در رابطه با یکدیـگر و همچنیـن در رابطه با عناوین و بدنه متن نشان داده شود. برای آشنایی بیشتر با این اصل می توانید مقاله (سلسله مراتب طراحی) را مطالعه کنید.
تکرار (Repetition)
یکی از مهمترین اصول طراحی UI(رابط کاربری) تکرار است. تکرار یک روش عالی برای تقویت یک ایده، و همچنین یک راه عالی برای یکپارچه سازی طرحی است که عناصر مختلفی را در کنار هم قرار می دهد. تکرار می تواند به چند روش انجام شود:
- تکرار رنگ ها
- تکرار فونت و نوشته ها
- تکرار تصاویر
- تکرار آیکون ها
- تکرار کارت ها
- و تکرار سایر عناصر موجود در یک طرح.
به عنوان مثـال: در این مقاله برای عناویـن از تکرار، استفاده شده است. هر کدام از اصول طراحـی در این بخش فرمتـی مشابه سایرین دارد، این کار به خوانندگان نشان می دهد که همه آنها از اهمیت یکسانی برخوردار بوده و به هم مرتبط هستند. عناوین هماهنگ این عناصر را در صفحه با یکدیگر متحد می کنند.
تصاویر موجود در سمت چپ وب سایت Type and Pixel نمونه ای عالی از تکرار در طراحی است.
ریتم (Rhythm)
همان طور که فضای خالی و سکوت بین نت ها در یک قطعه موسیقی ریتم ایجاد می کند، فاصله بین عناصر در حال تکرار می تواند باعث ایجاد ریتم شود. پنج نوع اساسی از ریتم بصری وجود دارد: تصادفی(Random)، منظم(Regular)، متناوب(Alternating)، موجی(Flowing) و پیش رونده(Progressive).
ریتم های تصادفی هیچ الگوی قابل تشخیصی ندارند. ریتم های منظم بدون هیچ تغییر و تحولی بین عناصر از فاصله یکسانی استفاده می کنند. ریتم های متناوب از یک الگوی خاص تکرار شونده پیروی می کنند، اما بین عناصر واقعی تفاوت وجود دارد(مانند الگوی 1-2-3-1-2-3). ریتم های موجی مانند جریان تپه های ماسه ای یا جریان امواج، از پیچ و خم ها استفاده می کنند. ریتم های پیش رونده در مسیر رو به جلو تغییر می کنند، به شکلی که هر تغییر به تکرارهای قبلی اضافه می شود.
فاصله نامنظم بین اشکال در پس زمینه وب سایت TheArtCenter ، ریتم تصادفی ایجاد می کند.
از ریتم ها می توان برای ایجاد احساسات مختلف استفاده کرد. آنها می توانند باعث ایجاد حس هیجان(بخصوص ریتم های موجی و پیش رونده) یا اطمینان و انسجام شوند. همه اینها به نحوه اجرای آنها بستگی دارد.
الگو (Pattern)
الگو همان تکرار چندین عنصر موجود در طراحی است که با هم کار می کنند. رایج ترین مثال الگوهای والپیپر(Wallpaper) موجود در ویندوز هستند، که تقریبا همه با آن آشنایی دارند.
با این حال در طراحی، به استانداردهای تعیین شده برای نحوه طراحی عناصر خاص نیز الگو می گویند. به عنوان مثال، نویگیشن و منوی فوقانی(Top) یک الگوی طراحی است که اکثر کاربران اینترنت با آن تعامل داشته اند.
نویگیشن فوقانی یکی از رایج ترین الگوهای طراحی در اینترنت است، که در اینجا در وب سایت ایزابل فاکس نشان داده شده است.
فضای سفید (Whitespace-Negativespace)
از مهمترین اصول طراحی UI استفاده صحیح از فضای منفی است. فضای سفید یا “فضای منفی”، مناطقی از طراحی است که هیچ عنصر طراحی را شامل نمی شود. در واقع فضاهای خالی موجود در طرح، فضای منفی یا سفید نامیده می شوند.
بسیاری از طراحان تازه کار، حس می کنند باید پیکسل به پیکسل صفحه نمایش را پر از طرح و رنگ کرد و از ارزش فضای سفید غافل می شوند. اما فضای سفید اهداف مهم بسیاری را در یک طراحی دارد، مهمترین آن ایجاد فضای تنفسی برای عناصر موجود در طراحی است. فضای منفی می تواند به برجسته کردن مطالب خاص یا قسمت های خاصی از یک طرح نیز کمک کند.
همچنین می تواند تشخیص عناصر موجود در یک طرح را آسان تر کند. به همین دلیل است که در صورت استفاده از حروف بزرگ و کوچک، تایپوگرافی خوانا تر است؛ زیرا فضای منفی در اطراف حروف کوچک متنوع بوده و به افراد امکان تفسیر سریع تر آنها را می دهد.
در برخی موارد، از فضای منفی برای ایجاد تصاویر ثانویه ای استفاده می شود که ممکن است فوراً برای بیننده آشکار نباشد. این امر می تواند بخش ارزشمندی از برندیگ بوده و باعث هیجان مشتریان شود. برای مثال کافی است به پیکان پنهان در آرم FedEx نگاهی بیاندازید.
فضای منفی (Negative Space) در طراحی UI(رابط کاربری) چیست؟
فضای منفی(Negative Space) در طراحی چیست؟
اساسا، فضای منفی منطقه ای در طرح است که خالی مانده و ممکن است نه تنها در اطراف اشیاء موجود در طرح، بلکه بین آنها و یا درون آنها قرار داشته باشد. فضای منفی نوعی فضای تنفسی برای تمام اشیاء موجود در صفحه است. این فضا نه تنها محدوده اشیا را مشخص می کند، بلکه بر اساس اصول گشتالت ارتباط لازم را بین آنها ایجاد کرده و عملکرد بصری مؤثری را به وجود می آورد. به همین دلیل، فضای سفید یک عنصر طراحی مهم است که تأثیر زیادی بر تجربه کاربری مثبت دارد. Mads Soegaard از بنیاد طراحی تعاملی می گوید: «فضای سفید مانند یک بوم عمل می کند: پس زمینه ای که عناصر را در کنار هم قرار داده و به برجسته سازی آنها در طراحی کمک می کند».
فضای منفی را می توان اغلب در طراحی گرافیکی لوگو ها، تصویر سازی ها، پوستر ها و تایپوگرافی ها دید، جایی که به عنوان عضو فعالی از نمایش بصری عمل کرده و به برجسته تر شدن اشیاء کلیدی کمک می کند. به عنوان مثال، در تصویرسازی وبلاگ مقابل می توان دید که چگونه عنصر پس زمینه (ماه) نقش فضای منفی را بازی کرده و باعث واضح و پویا به نظر رسیدن فضانورد می شود.

در طراحی UI برای وب سایت ها و اپلیکیشن های تلفن همراه، فضای منفی عامل مهم کاربردپذیری و قابلیت پیمایش بالا در رابط کاربری(UI) است. فضای منفی در اطراف عناصر موجود در طرح، فضای ماکرو نیز نامیده می شود در حالی که فضای بین و داخل آنها فضای میکرو نام دارد.

تفاوت بین فضای سفید(White Space) و فضای منفی(Negative Space) چیست؟
پاسخ کوتاه است؛ تفاوتی ندارد. این اصطلاحات را می توان به راحتی به جای هم استفاده کرد.
چرا این پدیده با دو اصطلاح متفاوت نام گذاری شده است؟ اگر برای این کلمات ریشه یابی کنید، پاسخ به آن آسان است. اصطلاح «فضای سفید» از طراحی چاپی(Print design) می آید، زمانی که صفحات اکثرا سفید بوده و در نتیجه کل فضای موجود در اطراف، بین یا داخل حروف یا نمادها و همچنین اطراف تصاویر را فضای سفید تشکیل می داد. امروزه استفاده از این واژه در طراحی هیچ ارتباطی با رنگ سفید ندارد: بلکه به جای رنگ، در مورد فضای خالی است. اصطلاح «فضای منفی» ریشه در عکاسی دارد: یک عکس شامل فضای مثبت(اشیاء موجود) و فضای منفی(پس زمینه) است.
باید به خاطر داشت که فضای منفی در طراحی وب نباید فقط سفید باشد، بلکه شما می توانید از هر رنگ، بافت، الگو یا تصویر پس زمینه ای استفاده کنید.
چرا فضای منفی(Negative Space) اهمیت دارد؟
تصور کنید که به یک اتاق پر از وسایل مختلف وارد شدید. وسایلی مانند قفسه ها، جعبه ها، کیسه ها، دسته های کتاب و لباس، و یک میز پر از وسیله های مختلف. آیا درچنین شرایطی قادر به تمرکز هستید؟ آیا واقعا به تمام این وسایل نیاز دارید؟ آیا قادر به پیدا کردن وسیله مورد نظر خود هستید و چه مدت زمان می برد تا آن را پیدا کنید؟ خب، این دقیقا همان احساس کاربران در هنگام ورود به یک صفحه خالی از فضای منفی است.
ممکن است برخی مراجعین یا طراحان خواهان قرار دادن تعداد زیادی از عناصر و ویژگی ها در یک صفحه باشند و با خود تصور کنند که این امر برای مشتریان مفید خواهد بود. اما اشتباه نکنید: در واقع، کاربران در یک لحظه به همه چیز نیاز ندارند. حتی عناصر بیشمار بدون وجود فضای کافی باعث افزایش قابل توجه حواس پرتی می شوند؛ وجود اطلاعات و عناصر تعاملی بیش از حد که اکثرا کاربران حتی نیازی به آن ندارند، باعث تلاش بیشتر آنها برای یافتن مطالب مورد نیاز می شود. همانطور که آرون والتر می گوید: “اگر همه چیز برای جلب نظر مخاطبین فریاد بزند، صدای هیچ کدام شنیده نمی شود”.
از جمله مزایای یک رویکرد طراحی متفکرانه متمایل به فضای منفی(Negative Space)، می توان به موارد زیر اشاره کرد:
- پشتیبانی از قابلیت اسکن شدن صفحه (کاربران تک تک متون موجود در صفحه را نمی خوانند بلکه فقط آن ها را مرور می کنند.)
- تقویت سلسله مراتب بصری یا Visual Hierarchy
- بالابردن قابلیت مشاهده ارتباط بین عناصر و درک طبیعی آن بدون نیاز به امکانات اضافی مانند جدول، قاب یا پیکان
- فراهم کردن فضای کافی و مرتب به نظر رسیدن صفحه
- جلب تمرکز کاربر بر عناصر اصلی و کاهش سطح حواس پرتی
- افزودن استایل و ظرافت به صفحه
به عنوان مثال، بیایید به صفحه فرود سایت Big City Guide نگاهی بیاندازیم. در اینجا طراح از یک عکس پس زمینه استفاده کرده است که نقش فضای منفی را در سطح ماکرو بازی می کند. عناصر موجود در عکس و تایپوگرافی با هم هماهنگ هستند. این امر فضای منفی را به عنوان یک عنصر فعال در طراحی مطرح کرده و به صفحه یک تصور هارمونیک و یکپارچه می دهد.

عوامل اصلی متاثر از فضای منفی(Negative Space)
استفاده درست از فضای منفی می تواند تأثیر قابل توجهی بر عوامل موثر بر تجربه کاربری(UX) داشته باشد.
- خوانایی و خوانش پذیری
اگر بین عناصر فضای کافی وجود نداشته باشد، خواندن آنها سخت شده و نیاز به تلاش بیشتری دارد. این امر می تواند یکی از دلایل اصلی خستگی چشم و مغز باشد، اگر چه بسیاری از کاربران قادر به ریشه یابی این مشکل نیستند. مقدار مناسب فضای منفی، به ویژه فضای میکرو، این مشکل را حل کرده و این روند را طبیعی تر می کند. بنابراین، فضای منفی به طور مستقیم بر کارایی تایپوگرافی در صفحه تاثیر می گذارد. در موسیقی، مکث همان نقش صدا را بازی می کند. در مورد خواندن نیز همین مساله صادق است: استفاده از فضا های خالی در جای مناسب، خوانایی متن را آسان تر می کند.

- برندینگ
اگر شما راهنمای هر لوگویی را بررسی کنید، متوجه خواهید شد که طراحان مقدار مناسبی از فضای منفی را در اطراف لوگو ایجاد کرده اند تا به درک درست آن کمک کنند. نقض این قوانین به ضرر عملکرد بصری است.
- ماهیت منابع
فضای منفی روی سبک طراحی اثر می گذارد. به عنوان مثال، منابع خبری، نسبت به وبلاگ ها، بر روی صفحه اصلی خود از فضای منفی کمتری استفاده می کنند، درنتیجه حال و هوای خبری ایجاد کرده و نشان می دهند که این پلتفرم حای میزان زیادی از اطلاعات است که به شکل پویا ایجاد می شوند.
- کنترل تمرکز
فضای منفی(Negative Space) کافی باعث تقویت سلسله مراتب بصری شده و کاربران را قادر به تمرکز بر روی عناصر کلیدی می کند.
بر این اساس، در موارد مقابل، فضای منفی بر روی ادراک بصری تاثیر دارد:
- محتوای متنی
- محتوای گرافیکی
- نویگیشن
- یکپارچگی
بیایید چند نمونه را بررسی کنیم. در اینجا صفحه اصلی سایت The Big Landscape آورده شده است. به علت استفاده متعادل از فضای منفی، طراح بدون استفاده از هیچ قاب یا جدولی، یک سلسله مراتب بصری قوی را ایجاد کرده است و به کاربر اجازه می دهد تا ظرف چند ثانیه چندین محتوای مختلف را بررسی کند. به این ترتیب طراحی سازمان یافته، مرتب و ظریف به نظر می رسد. پس زمینه سفید و آرایش طرح ها آن را شبیه به صفحه مجلات کرده است و در مورد اهداف و ماهیت این مجله آنلاین به خواننده اطلاعات می دهد.

مثال دیگر اپلیکیشن تلفن همراه Upper app است: در اینجا فضای منفی کاملا سیاه است که منجر به ایجاد کنتراست قوی با عناصر اصلی موجود در رابط کاربری(UI) می شود. در کل صفحه تنها یک خط مستقیم استفاده شده است. با این وجود، به خاطر عدم وجود عوامل پرت کنند حواس، تمام طرح ها منظم و خوانا به نظر می رسند. همچنین از ظرافت سبک مینیمالیسم به منظور ایجاد رضایت زیبایی شناسی حمایت می کند.

مشکلات غیر منتظره ای که باید در کاربرد فضای منفی(Negative Space) در نظر گرفت
- اصطلاحات گمراه کننده: هنگام صحبت با مشتریانی که ممکن است به خوبی با اصطلاحات طراحی آشنا نباشند، حتما قبل از توصیف راه حل طراحی، معنای فضای منفی را توضیح دهید. وقتی یک فرد عادی به یک پس زمینه کاملا سیاه نگاه می کند، درک جمله«این صفحه نیاز به فضای سفید بیشتری داشت» سخت است و همچنین فضای منفی ممکن است تداعی کننده یک چیز بد برای او باشد.
- تمایل به کاهش فضای منفی برای قرار دادن محتوای بیشتر در صفحه: این اتفاق تنها در طراحی UI(رابط کاربری) اتفاق نمی افتد: ممکن است بشنوید که یک طراح داخلی پیشنهاد می دهد تا یک فضای خاص را به سلیقه مشتری خالی نگه داریم، یا یک معمار توضیح دهد که چرا فضای اطراف ساختمان نیاز به فضای خالی داشته تا زیبا تر و کارآمد تر به نظر برسد. حتی گاهی تغییر ترتیب عناصر با استفاده بهتر از فضای منفی باعث بزرگتر به نظر رسیدن اتاق و یا ساختمان می شود. در مورد اطلاعات موجود بر روی صفحه نمایش تلفن همراه و یا صفحه وب نیز همین امر صادق است. تصمیم بگیرید که چه چیزی اهمیت بیشتری دارد، چه چیزی در جایگاه ثانویه قرار گرفته و چه چیزی را می توان حذف کرد. فضای منفی به ظاهر هارمونیک صفحه کمک می کند، حتی اگر این صفحه پر از اطلاعات و عملکردها باشد.
- اولویت بندی ضعیف: اگر رابط کاربری بر مبنای معماری اطلاعات مناسبی بنا نشده باشد، فضای منفی درمان تمام مشکلات نیست. قبل از اینکه در مورد طراحی UI(رابط کاربری) فکر کنید، باید تصمیم بگیرید که چگونه یک کاربر مسیر میانبر هدف خود را پیدا کرده و مشکل خود را با یک اپلیکیشن یا وب سایت حل می کند. قبل از ارائه هر طرحی این مسیر را مشخص کنید. در غیر این صورت، حتی بهترین تعادل عناصر بصری، مواردی از جمله فضای منفی نیز کارآمد نخواهند بود.
حرکت (Movement)
اصل حرکت از جمله اصول طراحی رابط کاربری می باشد. حرکت، به مسیر جابجایی چشم در یک طرح اشاره دارد. مهمترین عنصر باید چشم را به سمت مهمترین عنصر بعدی هدایت کرده و به همین شکل ادامه داشته باشد. این کار از طریق موقعیت(چشم به طور طبیعی در قسمت های خاصی از یک طرح قرار می گیرد)، تأکید و سایر عناصر طراحی که قبلاً گفته شد، انجام می گیرد.
تصاویر اریب و اعداد در ایجاد اصل حرکت در وب سایت Abby Stolfo نقش دارند.
تنوع (Variety)
از تنوع در طراحی برای ایجاد جاذبه بصری استفاده می شود. بدون وجود تنوع، ممکن است یک طراحی به سرعت یکنواخت شده و در نتیجه کاربر علاقه خود را از دست بدهد. با روش های مختلفی از طریق رنگ، تایپوگرافی، تصاویر، اشکال و تقریباً هر عنصر طراحی دیگری، می توان تنوع ایجاد کرد.
با این حال، تنوع تنها برای ایجاد تنوع بی معنی است. تنوع باید عناصر دیگر موجود در طرح را تقویت کرده و در کنار آنها استفاده شود تا نتایج جالب و جذاب زیبایی شناسی ایجاد کرده و تجربه کاربر را بهبود بخشد.
بک گراند وب سایت Kennard Lilly از رنگ ها و اشکال متنوعی برای ایجاد جذابیت استفاده می کند و در عین حال بر محتوای متن اصلی نیز تأکید می کند.
یکپارچگی (Unity)
یکی دیگر از اصول طراحی رابط کاربری یکپارچگی می باشد.همه ما حتما یک وب سایت، اپلیکیشن یا طرحی را مشاهده کرده ایم که به نظر می رسد بدون توجه به نحوه ارتباط عناصر مختلف، فقط آنها را در صفحه قرار داده اند. این مورد بلافاصله در دیدن تبلیغات روزنامه ها که تقریبا از ده فونت مختلف استفاده می کند، به ذهن می آید.
یکپارچگی به چگونگی عملکرد عناصر مختلف یک طرح در کنار هم اشاره دارد. عناصر بصری موجود در یک طراحی باید با یکدیگر روابط واضح و روشنی داشته باشند. یکپارچگی ارتباط روشن و منسجم مفاهیم با یکدیگر را نیز تضمین می کند. همچنین یک طرح دارای یکپارچگی و وحدت مناسب، سازمان یافته تر و دارای کیفیت و اقتدار بالاتری نسبت به طرح هایی با یکپارچگی ضعیف، به نظر می رسند.
استفاده از رنگ آبی در کل طرح(شامل پوشش های آبی رنگ تصاویر) به همراه تایپوگرافی و تناسب ابعاد المان ها، در این طراحی حس یکپارچگی ایجاد می کند.
سایر اصول طراحی UI
در مقالات مختلف با موضوع یکسان، از اصول طراحی رابط کاربری دیگری نیز نام برده شده است. این اصول شامل تایپوگرافی، رنگ، اصول گشتالت، شبکه (Grid) و هم ترازی(Alignment)، پیکربندی(Framing) و شکل(Shape) است. برخی به طور قطع با تعریف “اصول” مطابقت داشته و برخی بیشتر جزو عناصر طراحی هستند تا اصول.
تایپوگرافی به نحوه چیدمان متن در یک طرح اشاره دارد و فونت های مورد استفاده، فاصله، اندازه و وزن آنها و نحوه ارتباط عناصر مختلف متن با یکدیگر را شامل می شود. طراحی یک تایپوگرافی خوب، به شدت تحت تأثیر سایر اصول طراحی است که قبلا در این مقاله به آن اشاره شد.
استفاده از رنگ در طراحی یکی از مهمترین ویژگی های روانشناختی یک طرح است و تأثیر زیادی در تجربه کاربر دارد.
شبکه و هم ترازی با تعادل ارتباط نزدیکی دارند و به نحوه قرار گیری عناصر در رابطه با یک شبکه نامرئی در صفحه اشاره دارند.
پیکربندی به نحوه قرار گیری موضوع اصلی در رابطه با سایر عناصر موجود در صفحه اشاره دارد. اغلب اوقات در سینماتوگرافی یا عکاسی از آن استفاده شده و به نحوه تمرکز بر عنصر اصلی، درکل تصویر اشاره دارد. اما این اصل به طراحی نیز وارد شده است.
شکل نیز چه از نظر اشکال خاصی که به عنوان عناصر در طراحی استفاده می شوند و یا شکل کلی خود طراحی، بخش اصلی هر طراحی محسوب می شود. اشکال مختلف می تواند احساسات مختلفی را برانگیزد، برای مثال دایره ارگانیک و روان است، در حالی که مربع سخت و رسمی است و مثلث احساس انرژی یا حرکت به وجود می آورد.
این “اصول تجربه کاربری” یا عناصر جنبه های مهمی از یک طراحی خوب بوده و برای ایجاد بهترین تجربه کاربری، باید در کنار سایر اصول اساسی در نظر گرفته شوند.
نتیجه گیری
انواع اصول “اساسی” طراحی، هنوز مورد بحث است. اما درک و اجرای اصول اشاره شده در بالا، برای موفقیت در هر پروژه طراحی بسیار حیاتی تر از این بحث ها است.
طراحان باید تاثیر هر یک از این اصول طراحی بر کارشان را درك كنند. مطالعه چگونگی اجرای این ایده ها در طرح های سایر طراحان نیز، ابزاری فوق العاده با ارزش در یادگیری نحوه ایجاد طرح های بهتر است.
ایجاد یک طرح خوب بدون درک کامل این عناصر و اصول طراحی نیز کاملاً امکان پذیر است. با این حال، این کار به شیوه “استدلال طراح” انجام شده و ممکن است برای ایجاد طرحی با ظاهر خوب و یک تجربه کاربری بهینه نیاز به آزمون و خطا زیادی باشد. طراحان با تمرین اصولی که به آن اشاره کردیم می توانند به میزان زیادی در زمان و انرژی صرفه جویی کنند.